Posts
My thoughts on diversity in tech conferences

This blog was syndicated from sqlgene.com
My thoughts on diversity in tech conferences
Today there has been some discussion on Twitter about diversity in tech conferences. I’m not going to link to the discussion directly, because this isn’t about the specific conference that spurred the conversation. I’m not here to name and shame anyone.
I volunteered for 3 years as program manager for PASS Summit, so I will be speaking from experience. I have written before that diversity is important, and I think the bar for that is raising for tech conferences. So where should that bar be?
Viewing GitHub Pages Locally

This blog was syndicated from blog.robsewell.com
Data Saturdays Has New Clothes!
The Data Saturdays Admins asked the community to vote on their favourite logo for the Data Saturdays website. After over 400 votes the results came in.
Denny Cherry & Associates Consulting https://www.dcac.com/ generously supported Data Saturdays and paid for the artist to design the logo and create the artifacts via 99designs.com. THANK YOU Denny and many thanks to Monica Rathbun twitter - blog for all of the hard work in organising and administering all of the requirements and handling all of the communication with the artists.
Now we have to update the web-site
The next challenge we face is to update the website. As the website is hosted on GitHub Pages using Jekyll, this means that we can easily update the website by updating the code and letting GitHub actions build the new site but we have no way of checking the way that it looks before we push the changes. With such a radical change required, I felt that it would be a good idea to explore how to do this locally.
Install everything you need locally
I examined the requirements to create a local development environment and this meant installing Jekyll and Ruby and a host of other things, there appeared to be a whole bundle of quirks and strange errors that may or may not need to be handled so I quickly went off that idea!!
Docker to the rescue
This is a fantastic use case for using a Docker container. I can host all of the required bits inside a container, spin it up and down as I need it and I don’t have to worry about polluting my machine with software and settings or the pain of having to configure it to work.
Also, other people have already done a lot of the work so I dont have to.
I am running Docker in WSL2. I followed these instructions to set it up. It doesn’t take very long.
With thanks to Hans Kristian Flaatten GitHub - Twitter who has created this docker image it is as easy as running this from the local directory of the site repository
docker run -it --rm -v "$PWD":/usr/src/app -p "4000:4000" starefossen/github-pages
If you are not using WSL but native Docker on Windows, then the command to run is slightly different
docker run -it --rm -v .:/usr/src/app -p "4000:4000" starefossen/github-pages
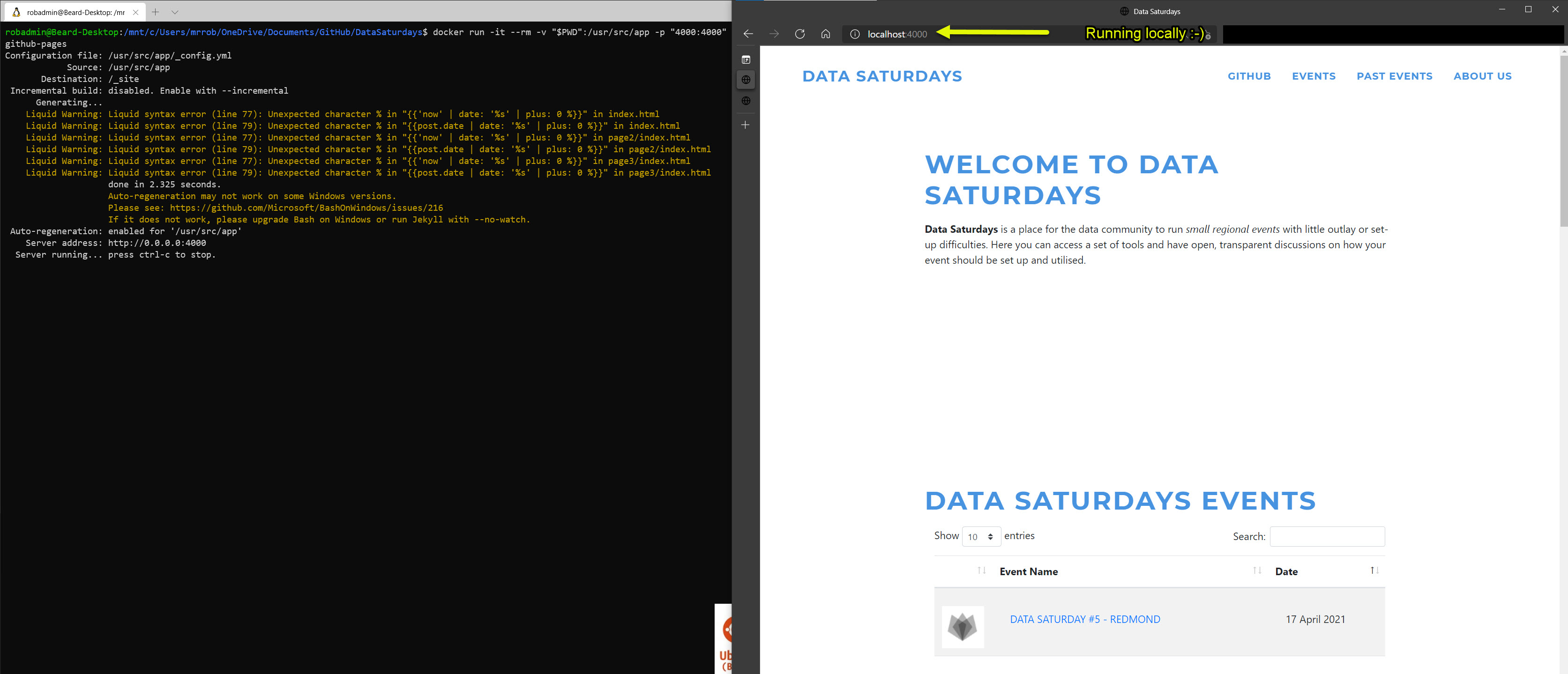
As soon as the container has started running and built the site I can see my changes locally in my browser at http://localhost:4000/ There are a few warnings as it builds that can be ignored. These are due to the autoomatic dynamic page generation code.
Develop and Test
Now I can make changes to the code in the website and save the file and the site will update. In the below video, you can see that I have updated the favicon so that the new logo appears.
I shall go back to editing the site now.
A little ‘Feature’ if you are working on your event page
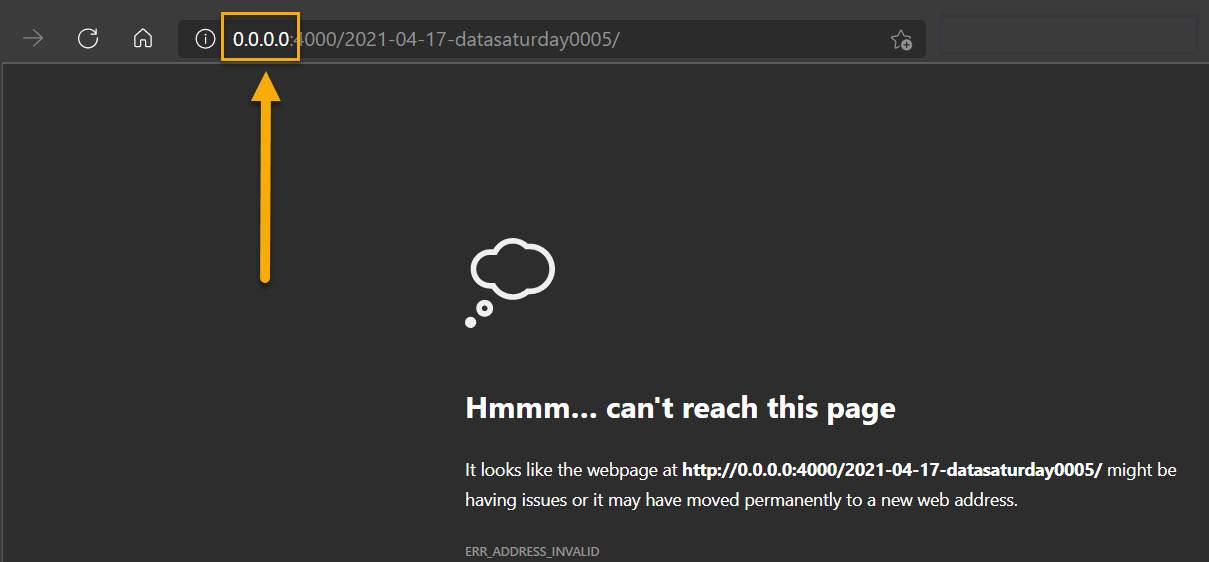
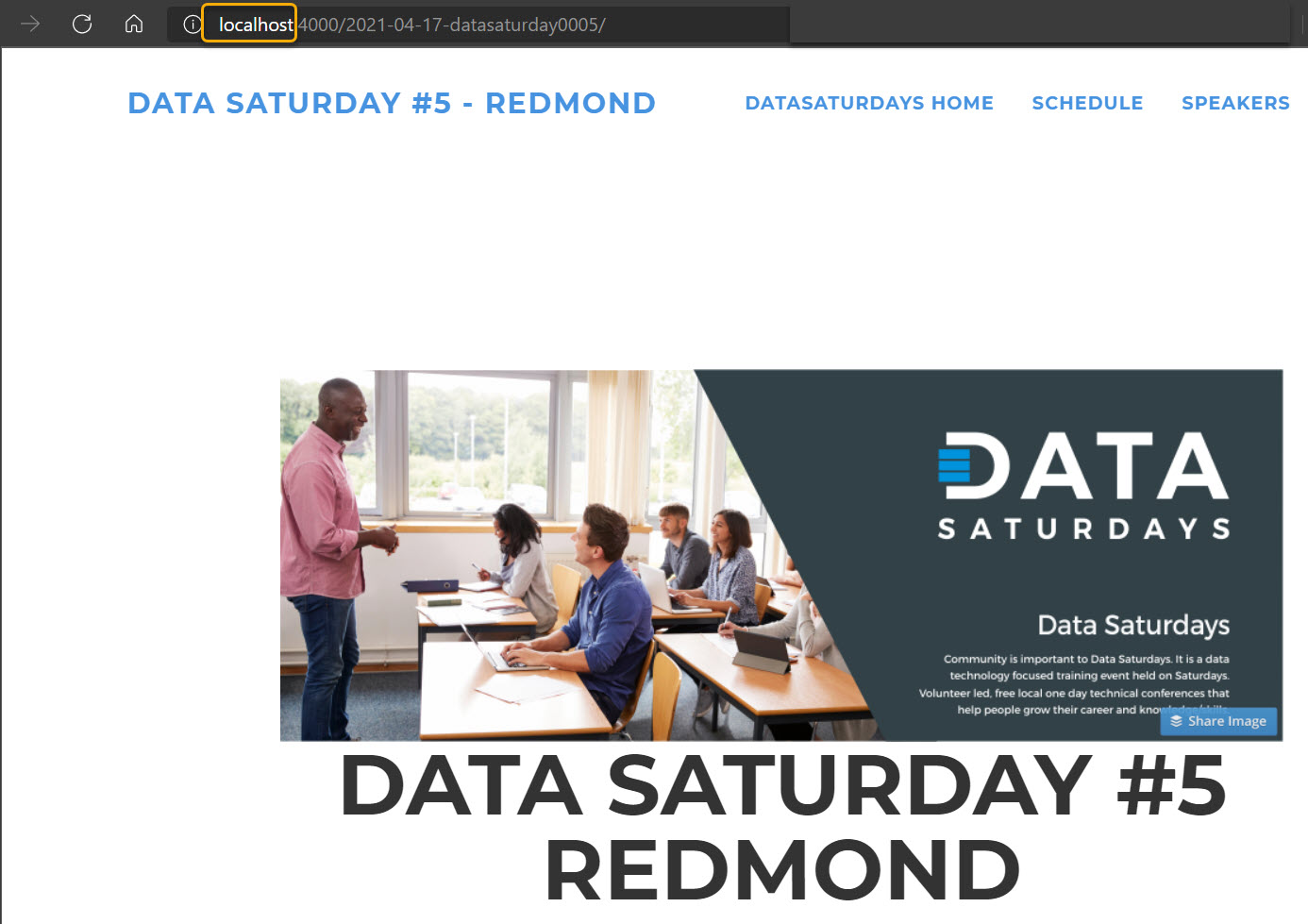
If you are following the wiki documentation to create or edit your event, you will find there is a little complication. When you click on yours or any event link on the front page it will take you to a page that starts http://0.0.0.0:4000/ like http://0.0.0.0:4000/2021-04-17-datasaturday0005/. This will not work on a Windows machine so you will have to replace 0.0.0.0 in the address bar with localhost
and then it will work
Data Saturdays
You can find the Data Saturdays web-site here. There is a list of all of the upcoming and past Data Saturdays events available.
Creating a New Data Saturdays event

This blog was syndicated from blog.robsewell.com
Creating a New Data Saturdays Event
There’s a new process to create a Data Saturdays Event page, so I thought I would write an explanation and a run through
What is Data Saturdays ?
Firstly, not everyone will know what a Data Saturday event is, so lets start with that. There are two parts to it.
A Data Saturday is an event that provides (usually free) training and information sessions about Azure Data and SQL Server. At present they are hosted online.
The Data Saturdays resource is an open-source repository which enables event organisers to easily build a web presence as an entry point into their event. It integrates with other free event management solutions such as Sessionize enabling Call For Speakers, easily integrating the schedule, room links and speaker walls. The website is https://datasaturdays.com